Plone Training for Outreach & Education Staff
Overview of Process
Plone allows content providers to edit the content on web pages without having to know or be trained in HTML. It can be helpful to know some, but it's more important to understand best practices and web standards, and understanding the audience and how people use the web.
It's not enough to know how to use Plone, we need to understand the communication medium of the web. Printed content to be converted to a web format, needs heavy editing. Part of this training module will include concepts and examples of that part of the process so we make our messages more relevant and our programs more accessible.
There are three major elements of web design that directly affect the user experience - or how we see, navigate and use a website.
- Structure (markup)
- Presentation (styling)
- Behavior (scripting)
As Plone editors, we will NOT be concerned with the look or design of the pages. We will focus on maintaining and providing content on what we are trying to communicate. Formatting the content is done via the HTML visual (WYSIWYG) editor, and understanding proper document structure is important. Images and rich media are also considered content and we have some freedom of discretion about placement and image context, but we have agency policies and standards that guide our implementation of this content, and guidelines on the best way to use them. Visual elements of our content are important and can be powerful ways to help us communicate, but they need to be well chosen, composed and attributed.
HTML and XHTML are markup languages composed of elements, which contain attributes (some optional and some mandatory.) These elements are used to mark up the various different types of content in documents, specifying what each bit of content is supposed to be rendered as in web browsers (for example headings, paragraphs, tables, bulleted lists etc.)
Elements define the actual content type, while attributes define extra information about those elements, such as an ID to identify that element, or a location for a link to point to. You should bear in mind that markup is supposed to be as semantic as possible, i.e. it is supposed to unambiguously describe the function of the content. (via http://www.w3.org)
Once edits to a page are complete, submit for review. The reviewer will check the content of the page for voice and tone, compliance with web standards and style and either publish it or send it back for revisions.
More on Editing Content.
Log in
Once a Plone account has been created for you, you will use this link to log in with your network username and password:
https://edit-www.tpwd.state.tx.us/login
Viewing and Editing Tabs
Left side: Contents |View |Edit
- Contents: Folder Structure View
- View: The view the public sees
- Edit: This is the tab you use to edit the existing content
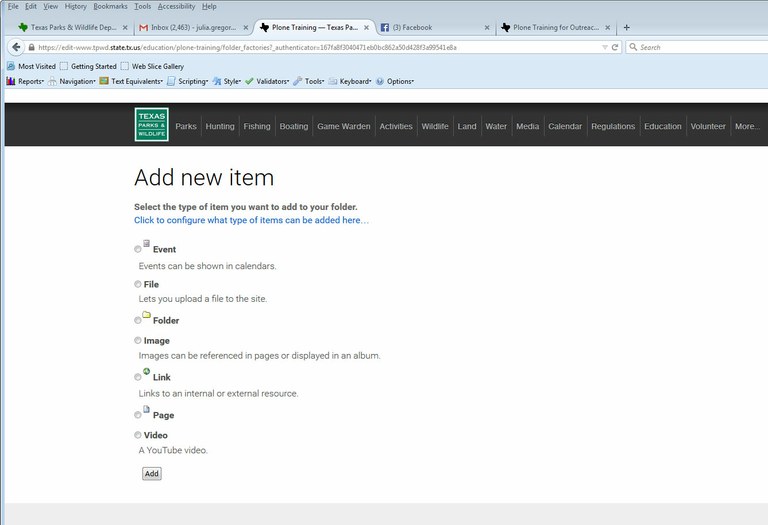
Right side: Add new

- File - a document other than HTML or image that you want to include in the folder for linking purposes.
- Folder - add a folder to hold a group of documents. Plone uses folders for navigation unless you specify that it should not be included in navigation. (this is done at the page level in the settings tab)

- Image - images that you wish to upload in the folder. If there are a lot of them, you can organize them in folders.
- Link - This item allows you to put links to other TPWD sites (www2.tpwd.state.tx.us, THEO, etc.) in the side navigation. The page does not display in edit mode, only the page where the link resides.
- Page - This is the most common item and is used to display text, images, and embedded videos..
- Video - This feature works like the Link function creating a Plone page for navigation purposes. There may not be much opportunity for this one at this time in O & E.
State Menu States:
- Published: Page is visible to the public. You do not need to be logged in to see the page.
- Pending: Page has been submitted for review and can not be seen by the public yet.
- Private: Page is not visible unless a user is logged in.
State Menu Options:
- Publish: Make the page visible (only some users can do this)
- Submit for publication: Request that the page be reviewed for publication (This does not notify anyone. You should email the link to the person responsible for your pages.)
- Send Back: Return to Content Creator/Owner.
- Retract: Unpublish page (Do not do this to live pages unless they really should be taken down without replacement.)
- Advanced: Allows entry of start and expire dates and for publishing all the items in a folder at once. (The item must be marked publish for it to be published. These dates only add or remove it from the navigation, it is still visible using the direct URL.)
Navigating the File Structure
Portlets are chunks of content that are displayed in a hierarchical manner, such as folder contents.

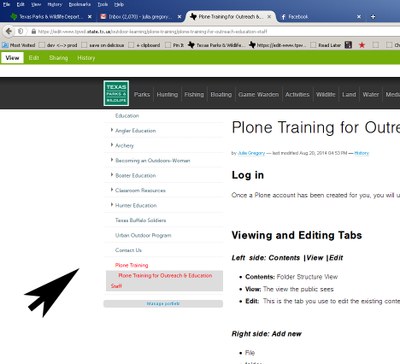
Portlet Display of Folder Contents
This portlet shows navigation for the folder. An arrow (>) indicates a folder, when clicked it appears like (\/) indicates the folder is open and displaying all the folders/pages within.
Content view
When viewing the folder in Content view, it is possible to navigate up one level at a time.
(image: Text in Red is unpublished and not viewable publicly.)
Editing Interface
Title
The title of the page is very important to the findability of a page via search engines. It should be brief, succinct and specific to the content. You may not change the font style or display of the title. In Plone, Titles on the page are styled as a Heading 1 (h1). This will be important later When we discuss Search Engine Optimizaton (SEO or Google Juice)
(SEO secret: search engines give added weight to content appearing in heading tags, so choose wisely.)
Summary
The summary is also used by search engines because it is often dynamically pulled from the page and displayed in the search list as an aid to the searcher in choosing the most appropriate link. They also should be brief, succinct and specific to the content, but with more explanation than the title.
Body Text
This is where your text and images go. You may type it or copy and paste, but it is recommended that you remove formatting before pasting because some editing markup (Word for instance) does not always translate to Plone in the way you intended. Sometimes Plone ignores it all together. You may use Notepad to strip formatting from a document prior to pasting into Plone.
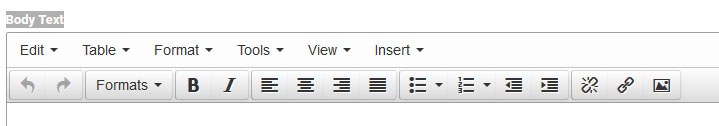
Editing Palette

The editing palette (identified by green box in image) is similar to what you would use for Word or Outlook formatting. There are limitations because some styles for our website are managed by CSS (Cascading Style Sheets) which are determined, controlled and employed by Web Services staff.
You should recognize most of the icons.
Editing a Live Page
If you make changes to a page that is already live in Plone (publicly viewable), once you save your changes to the page you edited, they will appear on the page when it updates. Sometimes that takes a few minutes. Sometimes you need to clear your cache or your browser history in order to see the changes.
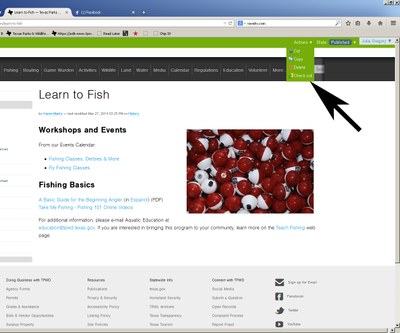
 If you need to do extensive edits to a Live Page, it may be better for you to "Check Out" the page to conduct your edits. What that means is that you would select Check out from the Actions drop down in the green bar as shown in this screen shot. When you do that, it prevents anyone else from making changes to that page while you have it checked out. And it will not update the page until you Check it back in once your edits are complete, even if you save the page.
If you need to do extensive edits to a Live Page, it may be better for you to "Check Out" the page to conduct your edits. What that means is that you would select Check out from the Actions drop down in the green bar as shown in this screen shot. When you do that, it prevents anyone else from making changes to that page while you have it checked out. And it will not update the page until you Check it back in once your edits are complete, even if you save the page.
Assignment of default page within folder
Folder display can be done in several different ways, depending on the contents of the folder. One option is to designate a page within a folder as the default page for that folder.
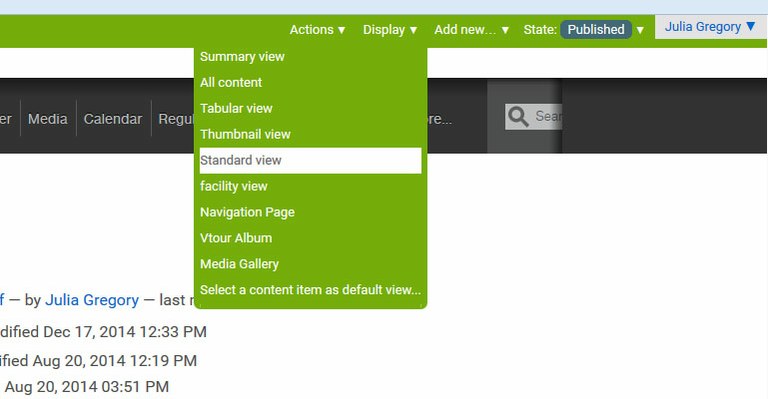
With the Folder open in Edit, Choose Display from the green bar at the top. At the bottom of the dropdown list is the default page assignment. The page must already exist in the folder structure to implement this option.

Changing the Sort Order of Folders for Navigation
Changing the sort order within folders is done via the Content View. The sort order determines the order of navigation that will appear to the left of the content on all pages in the folder. With the Content View of the folder open, choose the page you want to move and mouse-over the icon on the far left of that row and hold the curser down as you drag the the page up or down in the grid, letting go when you have it where you want it.
There are various ways to order your navigation, though, it may not be obvious to the editor which to use. Typically we have ordered our content according to what we consider the most important information we want people to know. It helps to have analytics to show the best way to organize a folders content. Remember that users, our customers, often are looking for something different than what we assume. We should make things easy for them to navigate without having to read a lot of text or lists. We should use words that they expect to see, rather than agency or program jargon. Unless there is a compelling reason to do differently, organizing your navigation alphabetically is almost universally understood.
Moving Pages and Folders Within Plone
It is possible to move pages and entire folders within Plone via the Content view. This should only be done with pages and folders that have not yet been published. Doing so after publication can break links.
- From the Content view, select the page/folder that you wish to move by checking the box next to the left.
- At the bottom of the table choose "Copy" (the page/folder will remain in the table until you have pasted it in another folder.)
- Navigate to the folder where you want to page/folder to live and select paste at the bottom of the table. If it is a large folder, sometimes it can take several minutes for all the files to transfer.
- Test your actions by opening the files to view the files.
What and How to Format
Think of content as blocks of information that serve different functions. Resist the urge to layout content in a visual way. The actual content is far more important than the way the page looks and design elements are handled by the Web Services Team. For editors, it is important to make sure the page is formatted (marked up) properly according to best practices and industry standards.
Rules for formatting:
- One Heading 1 <h1> tag per page. That is the Title. All other Heading tags follow in sequential order.
- Plone is already set up to code a Heading 2 <h2> when selecting Heading (in the Style dropdown menu). So consequently Subheading is actually styled to be Heading 3 <h3>.
- All images need an alt text (alternative text) or caption listed for the sake of accessibility UNLESS it is strictly for decoration. If images are used for decoration which adds nothing to the page other than visual interest, the alt text should be empty. In some browsers, the alt text is displayed upon mouse-over, but not all broswers treat this information the same way. It's primary purpose is to assist people who are using assistive technology (AT) to read the web (JAWS is an example). (Learn more about Alternative Text)
- Bulleted lists should be formatted as such. Do not try to employ your own style of bullets.
- Ditto for ordered lists.
- Tables are for tabular data. Please include a summary (click on the advanced tab) for accessibility.
- Aligning images can be tricky. If you have questions, contact Julia Gregory for assistance.
Saving the page and Change Notes
If while editing, you navigate away from the editing interface without saving, you could lose your changes. Sometimes Plone offers a "are you sure" message about leaving or staying. Some lost changes can be recovered via the history feature, but it is time consuming to recover. Periodically saving your work on a page is just a good practice.
Change Note
This space is for documenting what changes were made to the page and why.
Troubleshooting
Where is my Green Bar?
Dilemma: You want to edit a page and you don't see your green editing bar at the top of the page.
Possible solutions:
- Make sure you are logged in to Plone (https://edit-www.tpwd.state.tx.us/login)
- Have you navigated to the page via the side navigation or the file structure? Try using the back button until you get to a page where you see the green bar at the top and you are offered a tab that says Content. The best way to navigate when editing is via the Content View Grid, all the files are available to you from there.
- Are you sure that the page you want to edit is under the Program Folders for which you are responsible?
- Still have an issue? Let me know.